タワーの色を変化させる


タワーの色を変化させる
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Tower : MonoBehaviour
{
private MeshRenderer meshRenderer;
private void Start()
{
meshRenderer = GetComponent<MeshRenderer>();
}
private void OnTriggerEnter(Collider other)
{
if(other.gameObject.name == "Tank_Red")
{
meshRenderer.material.color = Color.red;
this.gameObject.tag = "Red";
}
if(other.gameObject.name == "Tank_Blue")
{
meshRenderer.material.color = Color.blue;
this.gameObject.tag = "Blue";
}
}
}


タワーの色を変化させる
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Tower : MonoBehaviour
{
private MeshRenderer meshRenderer;
private void Start()
{
meshRenderer = GetComponent<MeshRenderer>();
}
private void OnTriggerEnter(Collider other)
{
if(other.gameObject.name == "Tank_Red")
{
meshRenderer.material.color = Color.red;
this.gameObject.tag = "Red";
}
if(other.gameObject.name == "Tank_Blue")
{
meshRenderer.material.color = Color.blue;
this.gameObject.tag = "Blue";
}
}
}
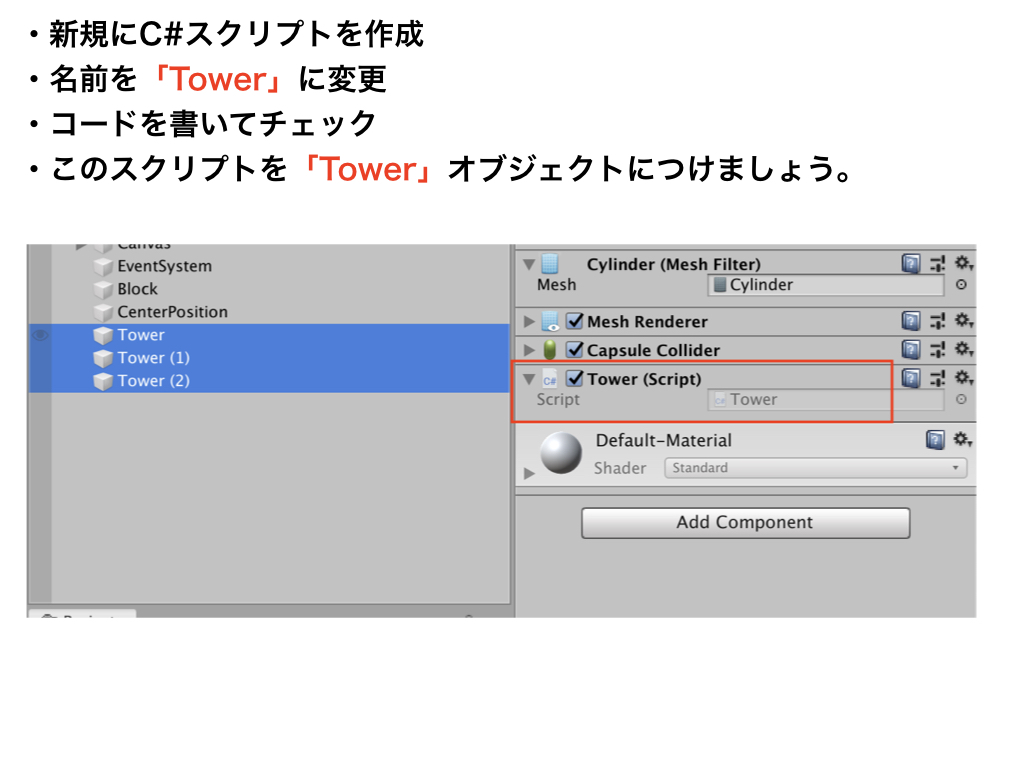
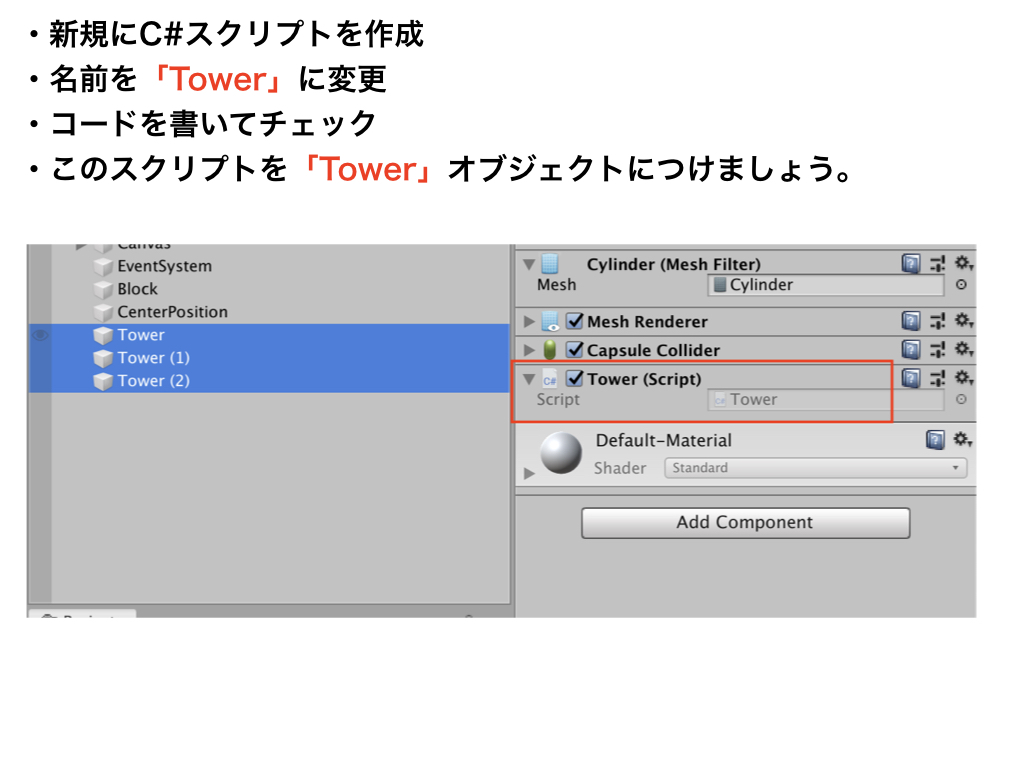
タワーの色を変化させる